Week 8 - Lightning demos and tentative sketches
We’re exploring the question: How might tech support communities to carry out collective decision-making and collective design?
Short version:
- We drafted some ‘scenes’ to explain how a prototype could work 🎭
- We used these stories to do Lightning Demos to each other, highlighting interesting features and ideas ⚡️
- On Thursday we started sketching ✍️
Longer version:
Drafting scenes to show the prototype
Having picked an area to prototype, our next step was to decide how to break it down into something we could test and get feedback on.
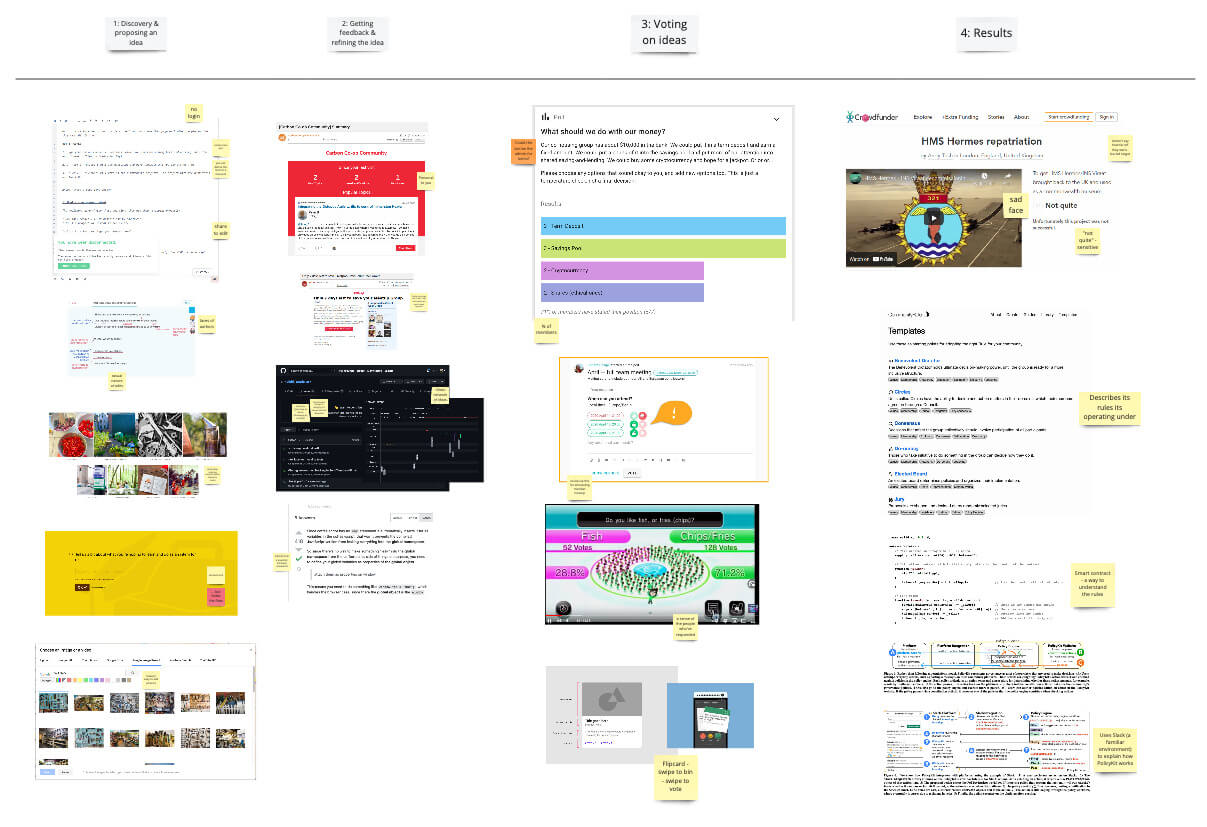
We thought that writing some specific ‘scenes’ would help show how the prototype might be used at different moments in time. We’re working with these scenes at the moment: \
- Discovering the prototype and proposing an idea
- Getting feedback and refining an idea
- Voting for ideas
- Seeing the results
- 3 months on…
We did lightning demos for inspiration
For a bit of creative inspiration and to help us begin thinking about user interfaces we then did lightning demos for each of the scenes above. Paul and I took it in turns to present analogous inspiration from other website or service for a few minutes while the other jots down notes.

View the Miroboard of lightning demos
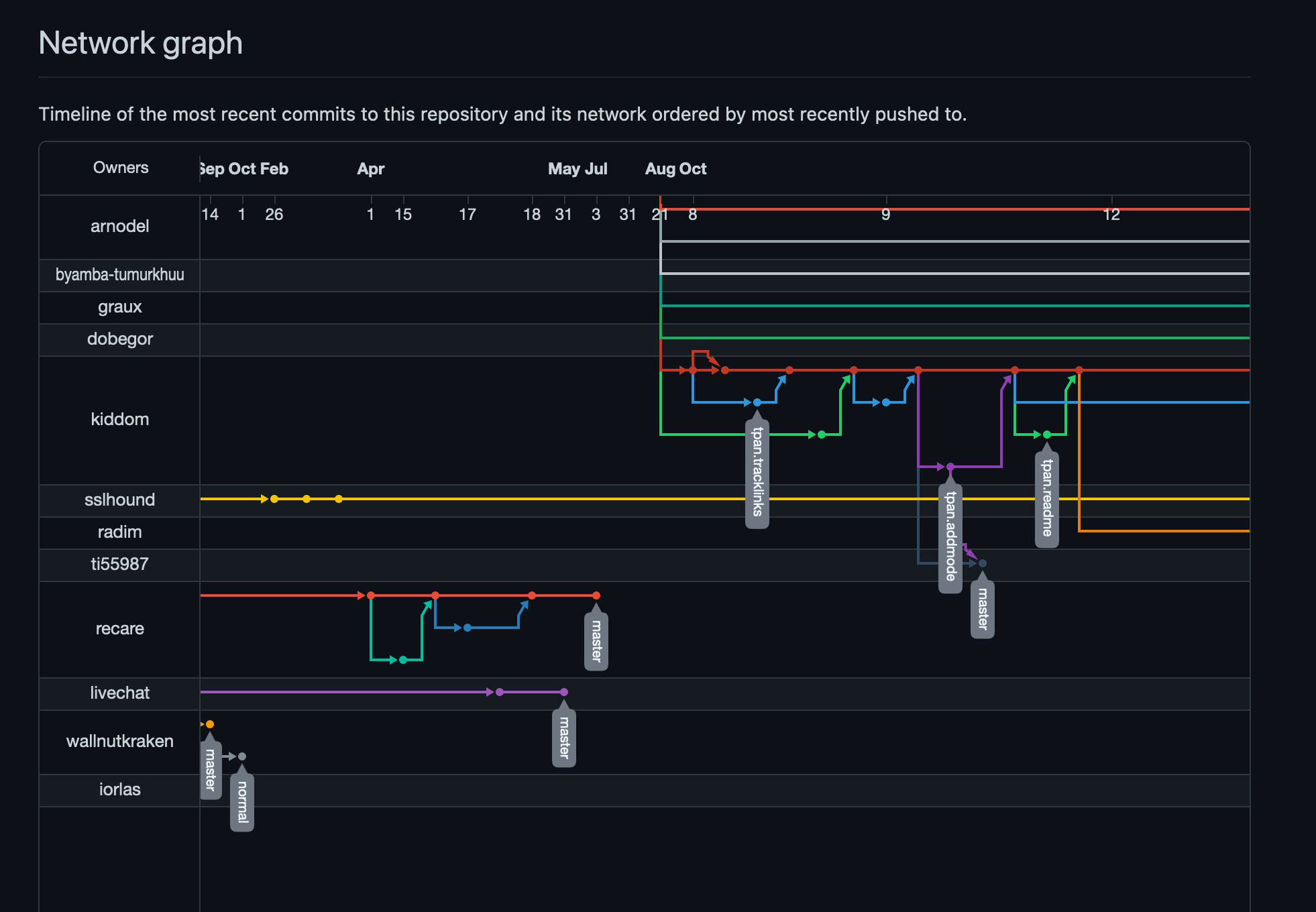
To give you a flavour of the things we talked about, I demoed Github, in relation to ‘getting feedback and refining the ideas’.
To make changes to someone else’s project on Github typically you ‘fork’ the project. This means you then have your own version of the code where you can make whatever changes you like. Later, once you’re happy with what you’ve done, you make a ‘pull-request’ to the original project maintainer - effectively asking them to ‘pull’ your changes back into their code. All of these ‘pull-requests’ are recorded on Github, whether they’re accepted, rejected or un-answered. A side effect of this is that it helps you understand the state of a project. If you see something with lots of unanswered pull-requests, it’s a hint that the project might be abandoned. Equally, seeing lots of pull-requests recently accepted indicated a lively community around a project.

As well as pull-requests, people can raise ‘issues’ against projects (request for improvements, or reporting bugs). They can also ‘star’ projects.
All of these signals from the broader community on Github help you understand the state of a single project.
What signals might be used in our prototype to communicate the state of an idea and how the community feels about it?
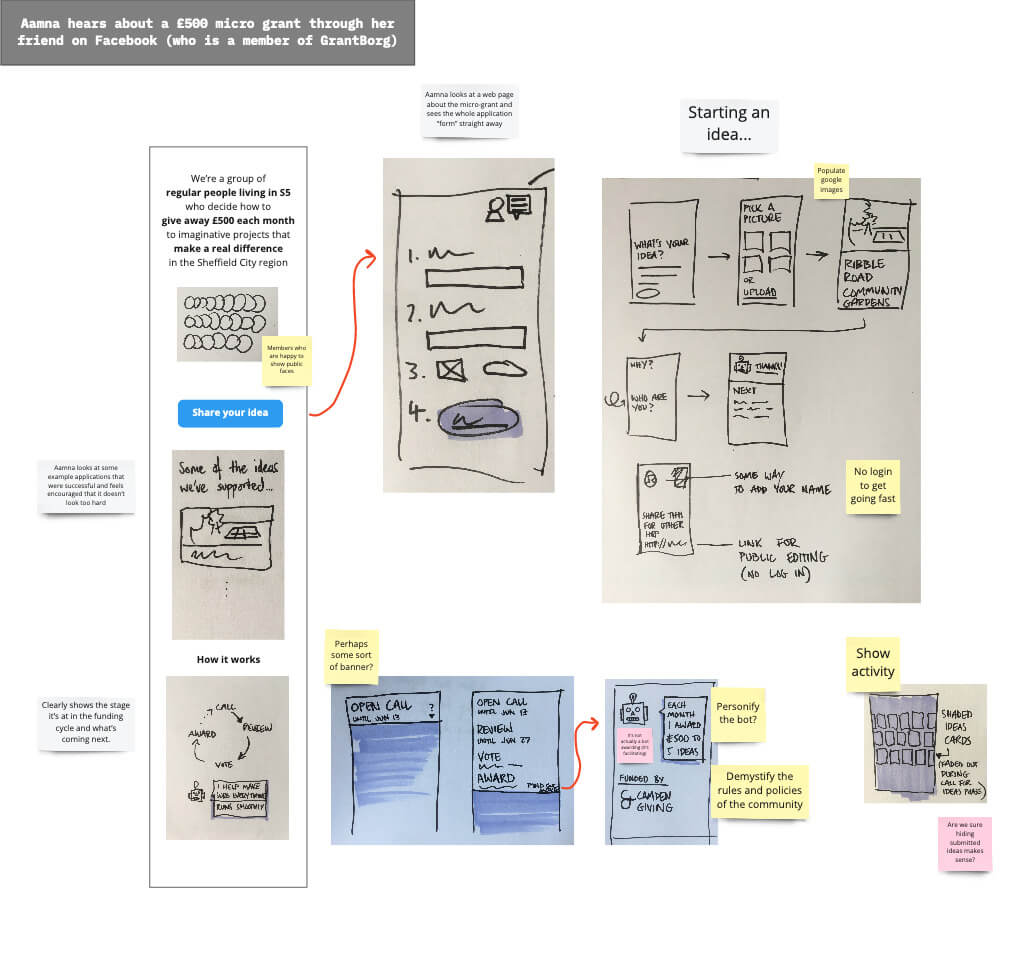
We began storyboarding the scenes
On Thursday, inspired from our lightning demos and insights from interviews, it was time to start sketching.
Early days, but here’s a storyboard for how Amna might discover the prototype and propose an idea:

We’ve got two weeks to turn this into something clickable we can put in front of users (community funders and members of those communities) to get their feedback!
We want to learn whether the prototype makes sense and is appealing. Can they see how they might use it to automatically administer a micro-grant programme? What challenges do they foresee? What opportunities?
Next week, we might have something for you to click around!
‘til then,
Paul & Ian
